
Professional Tips for Improving Photoshop’s Performance
Apr 24th in Tools & Tips by Kajik In this tutorial, we’ll take a look at the Photoshop Preferences to increase our Performance. With more and more features and important improvements, Photoshop gets more effective than ever. On the other hand, depending on the Photoshop version, features for working with 3D imagery, motion-based content, and advanced image analysis, greatly increase the requirements of both Graphics and Hardware.
There’s nothing worse than being detained from your workflow because of performance deficit. That’s why you should check out this tutorial to work more efficiently without wasting your time and improve your workflow and designs!

Author: Kajik
Hey, my name is Kajik and I love to work with all the Adobe products to design and create graphics, motion graphics and websites. Photoshop is one of my favorite tools to bring my ideas to life.
What you'll learn
First, we’ll take a look at the Photoshop requirements and the basics on how to increase performance without touching Photoshop. Later we’ll jump into Photoshop and take a look at the Preferences and how to set them up wisely. Since I’m currently working and experimenting with the new Photoshop CS4 version, all settings or images apply to the latest version. There could be some minor differences to other releases, but most of these tips are all-purpose. Let’s take a look at what you’ll learn:
Table of Contents:
- Basics - update your drivers, improve your OS by defragmenting and optimizing your system.
- Photoshop Requirements
- Which version should I choose
- Photoshop Preferences
- Tips and links
- Conclusion
Basics
The first thing which comes to one’s mind is the CPU, Memory and Hard disk, but with the current release Adobe designed new features to additionally take advantage of your display card’s GPU (Graphics Processing Unit) to accelerate performance. New features like: Smooth display at all zoom levels, Animated Zoom tools, Rotating the Canvas, the Pixel grid or the possibility to move colors matching to the GPU, require additional performance and adjustments.
Preparation
The first thing to do, is to update your display card’s driver and DirectX since we are working with images, motion graphics or 3D objects. Unfortunately, we don't have much control over the Video-RAM, but we can update the drivers to help the system utilize the given power.
A clean and ideal system and up to date operating system is a must-have. The second step is to defragment your hard drive and close all unnecessary processes other than Photoshop. Most of the time you can’t even see any difference or increased performance, but you can use the built-in monitoring tools (MAC: Activity Monitor, Windows: Task Manager) to experiment, control and understand what happens.
Making sure the basics are properly processed, should give us a good foundation before jumping into Photoshop. You can take a look at the different tools and resources which I think should help you get started.
Photoshop Requirements
It is obvious, that your PC or Mac should definitely meet the standard requirements. This tutorial won’t help you increase performance where no performance is available. Instead, we'll try to allocate memory, set scratch disks, change the properties in different sections and monitor our processes to make use of wasted performance. Nowadays, it shouldn’t be a problem to find, buy and work with a decent system, so we won’t talk about hardware and what system to choose. But feel free to leave a comment, if you have any questions.
With different Photoshop versions to choose from, you should think about why you are using the current version or why you want to upgrade to a specific version. If you are only working with still images and don’t plan or need to integrate 3D objects or any other special features, you should think about getting the standard version. On the other hand, users who work in these areas should consider buying or upgrading to the extended version. Each version has special requirements besides the general requirements, which will later affect the performance on your system.
Photoshop Preferences
Now it’s time to jump into Photoshop. The default configuration are neither bad, nor perfect. Each one of us has different needs and a different workflow, that’s why we’ll take a look at all the different settings to make sure each one of us is happy.
Since some features are not necessarily required like the Zoom or smoother Hand moving feature, we’ll try to disable different features or plug-ins to reduce the launch time, optimize other preferences and make the most of our RAM and even more. Open the Preferences by going to the Photoshop menu (Mac) or Edit > Preferences (PC) and let's start.
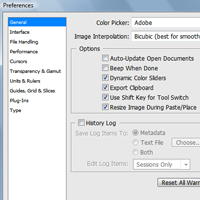
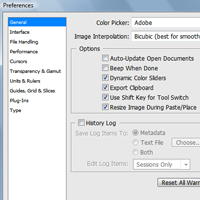
After the Preferences Window opens, you'll find a simple and easy to choose list on the left side. These are the different sections that we'll work off. You can access these sections from the General Preferences Window as we did or by selecting them directly by going to Edit > Preferences > Section (Windows) or Photoshop > Preferences > Section (Mac).
General
The first General section helps you configure some of the more common features that affect the workflow. You should spend some time experimenting with these settings to find the best solution for you. The flick panning is a good example. Although it's a cool feature, it's not necessarily speeding up your work. You can simply disable the features and later enable them whenever you want to use them. Note, that the changes take effect the next time you start Photoshop.
Color Picker
Let's you choose between Windows, Mac or Adobe Color.
Image Interpolation
Let's you choose between Nearest Neighbor, Bilinear or Bicubic, which focus on different ways of constructing new data points within the current range.
Options
Some of these features heavily rely on RAM. Try to experiment with the options to keep a little dynamic while disabling unimportant features, which are intended to catch one's eye instead of being useful.
History Log
History Log is disabled by default, but it could be useful in some cases. By enabling it, Photoshop will log all your steps while working and save them in an external file. This could be interesting for tutorial writers or anybody who wants to track one's workflow. Note, that this feature will require additional RAM.
Interface
This section provides different options for interface style and management. By playing with these settings, you can style, dynamically open, close or move different panels or palettes.
General
These options help visualize the interface for easier navigation and better understanding.
Panels & Documents
If screen size doesn't permit you to display all needed panels at the same time, you should choose to remember panel locations and close or collapse your panels when clicking away. That way you'll increase your workspace. Note, Photoshop needs to store the information in the RAM which will affect the performance.
UI Text Options
Let's you choose your Interface language and font size.
File Handling
File Saving Options
Each time you save a file, Photoshop adds additional information or even small thumbnails for better compatibility and preview. The more information you add to your file, the bigger it will get. You can set the options to Ask for better control. Photoshop will then ask you what to do before saving your file.
File Compatibility
You can additionally experiment with the options for RAW-files and Version Cue. The Camera RAW Preferences provide useful options like the RAW-file Cache size or TIFF / JPEG Handling. You should spend some time experimenting with these settings considering your Camera and workflow.
Version Cue
If you want your projects to be compatible to Version Cue, you should enable the feature, otherwise disable it for smaller file size.
Recent Projects
At the bottom of this section, you'll find an option to set the the number of projects you want to be listed in the recent file list (File > Open Recent).
Performance
Our main focus in this tutorial is the performance. So far, we were able to increase performance slightly. This is the place where we can boost our performance dramatically. Setting everything to the maximum isn't the best solution. Therefore, read the following paragraphs which should help you decide.
Memory Usage
The first and easiest way of increasing Photoshop performance is allocating more memory to Photoshop by moving the slider to the right. RAM is one of the main requirements besides your processor speed and hard disk space. Depending on your system, Photoshop will be able to work with up to ~1,6GB Ram (32-Bit) or up to ~3,2GB (64-Bit).
Most of the modern PC Systems are 64-Bit ready, so if you ever wondered why you can only use ~1,6GB (32-Bit) or 3,2GB (64-Bit), though you have 4GB or more, you should consider an upgrade to a better OS and the 64-Bit version of Photoshop. As you can see, upgrading your RAM only increases performance when working with the proper OS and Photoshop version. When planning an upgrade, always remember that your OS and other processes need RAM too.
History & Cache
By default, Photoshop saves 20 history states. It is difficult to weigh whether you should decide in favor of history states or performance. If this is the first time you’ve heard about the history states or rarely use them, you can set it to 5 or 10. Other users should keep an eye on their workflow to find the best level.
You should consider Image-cache, when working with high-resolution images. Caching Images decreases time needed for updating the image while working in different zoom levels. Photoshop creates images with lower resolution which are used to update quickly. The higher the Cache level, the more levels Photoshop will create for you to display. Which will require more RAM. You can set your value between 1 and 8. I recommend using this feature when working with high-resolution images. When working with smaller images, it's not necessarily required.
Scratch Disks
When your computer doesn’t have enough RAM to perform an operation, Photoshop uses free space on any available drive to save special files. Photoshop provides the functionality to set up to four scratch disks, which are similar to virtual memory.
By default, Photoshop uses your primary hard disk as the scratch disk. You should change that, because it can slow down performance if your operating system uses it to for its virtual memory needs or space is limited. You should prefer internal hard disks instead of external or removable drives, but make sure you set the scratch disk to a defragmented hard disk which has plenty of free space and high revolution.
Photoshop requires at least 1GB of free disk space, but more is better. With a maximum of 64 EB you should be able to boost your Performance using scratch disks, that's for sure. In most cases one or two extra drives should be sufficient, but investing in a powerful RAID systems should definitely increase your performance when working on bigger projects with huge file sizes.
GPU Settings
Photoshop automatically detects your display card. If it is OpenGL compatible, Photoshop will give you the option to enable OpenGL Drawing. By clicking on Advanced Settings, you'll have additional options for better OpenGL control.
Advanced Settings
The Advanced Settings window should give you an insight on what the GPU is capable of and what its tasks are.
Cursors
I've never touched this section and I think I'll never change the appearance of the cursors. I don't think this will affect the performance, instead this is just an extra option Adobe offers designers to customize their Photoshop appearance.
Transparency and Gamut
Transparency Settings
Allows you to select a transparency grid size and to choose a color scheme for the transparency grid which shines through your layers.
Gamut Warning
As soon as an image moves out of the CMYK color space, this color will mask the specific areas.
Units and Rulers
Units and Column Size
This section allows you to change the different measurements for units, types, rulers or column size. For example, change your type measure from points to pixel or vice versa. Depending on the final output, you should prefer pixels for screen output or pica, inches or points for print.
New Document Preset Resolutions
When creating a new document, Photoshop asks you what resolution to work with. You can set the default values here.
Point / Pica Size
Choose between PostScript or Traditional.
Guides, Grids and Slices
You can't create high quality designs and layouts without using guides, grids or slices. They help you align and measure your designs perfectly. Different Images with different colors could cause problems detecting the guides in the image. This sections gives you some options to customize your guides, grids and slices for better visualization.
Plug-Ins
Each time you launch Photoshop, it loads Plug-Ins and presets with it. Some of them are useful, some not. We can temporarily disable Plug-Ins which we rarely use and enable them at a later time whenever needed. To disable a plug-in, navigate to the Plug-Ins folder inside the Photoshop install folder and then insert a ~ in front of the plug-in name.
Plug-Ins Folder
By organizing your Plug-Ins in folders, and adding them to this section will, it will ensure better control and better performance. You can later disable the whole folder instead of searching for the single Plug-Ins.
Extensions
Adobe Kuler is one of the cool extensions integrated into Photoshop. By disabling these options, Kuler won't be able to connect and download the color schemes from the Kuler network. If you aren't using any of the extensions, you can disable this feature and save some RAM in the background.
Type
This sections of no importance for any notable increase in performance, but offers options for Quotes, Text types and Preview sizes. This is another section where I wouldn't change anything. You could change the size of the Font Preview Drop-down menu, but that could cause delays.